How to View Source Code on a Website
As we are all aware of, the precious data we get from the Internet is offered to us using a homeplace called a website. A website is storage that displays, shows, and includes multimedia contents. These include designing themes or related links, as well as the arrangement of the facts and information on the screen.
Nevertheless, it has never been easy to create such a satisfactory website. To build such a complicated work, the designers have to write a lot of code. As a result, the code used to make the foundation for a website is called source code. Since the source code is handy, a lot of users with programming experience and skills want to own it. Check out the following guide to help you to vide a website source code.
Part 1: How to View Source Code in Internet Explorer
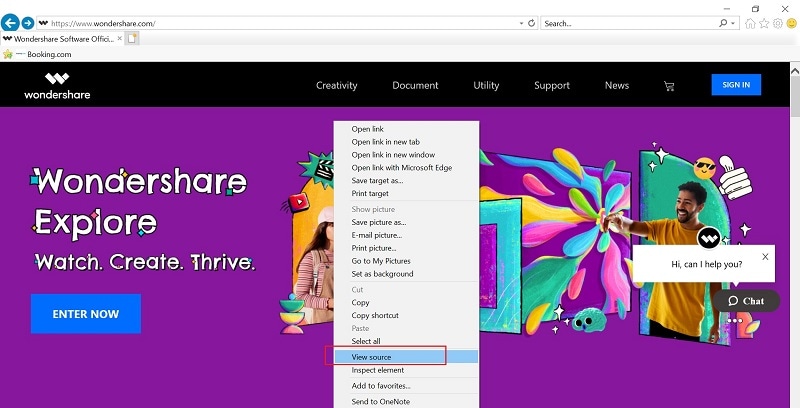
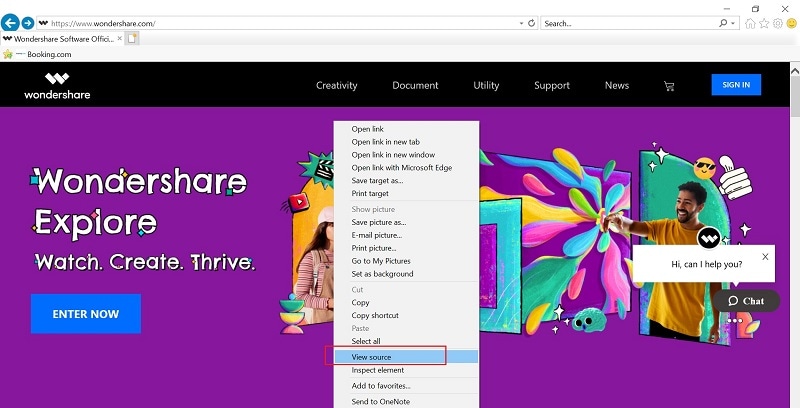
Here’s a step-by-step guide to view source code in Internet Explorer: Step 1. Open the website from which you would like to get the source code. Remember to type in the address correctly to avoid any unexpected side effects. Step 2. Right-click the website and then select the View source option.

Step 3. Or, if you do not want to go through these complicated steps, you should learn some tips about the shortcut key. Just Press Ctrl+U, and then you will be capable of viewing the code.
Part 2. How to View Source Code in Chrome
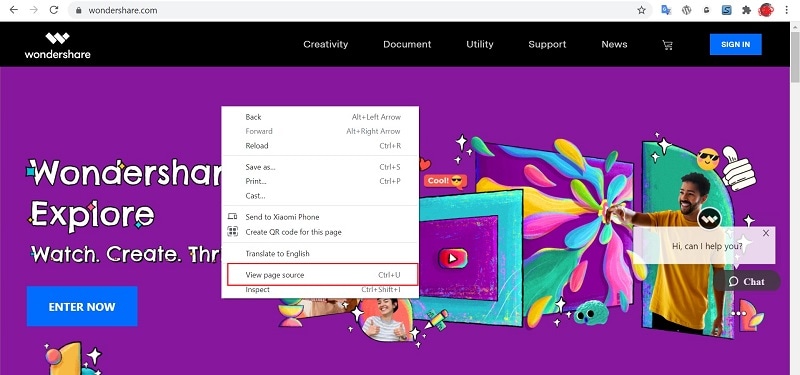
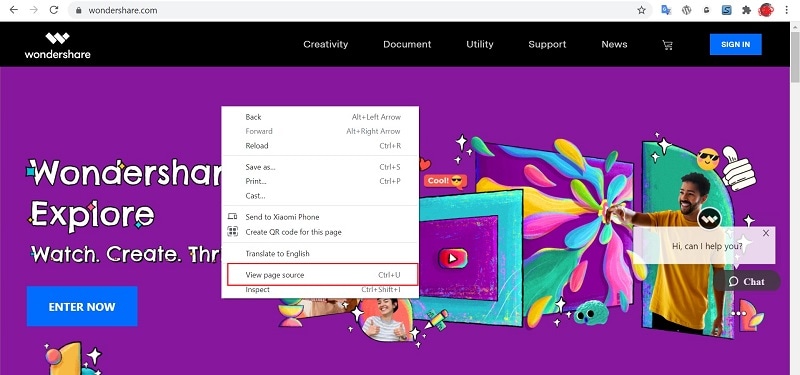
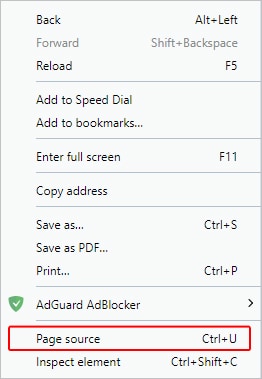
Here’s a step-by-step guide to view source code in Chrome: Step 1. Open the website from which you would like to get the source code. Remember to type in the address correctly to avoid any unexpected side effects. Step 2. Right-click the website and then select View page source option.

Step 3. Similarly, you will also be able to view the website's source code by using the shortcut key Ctrl+U.

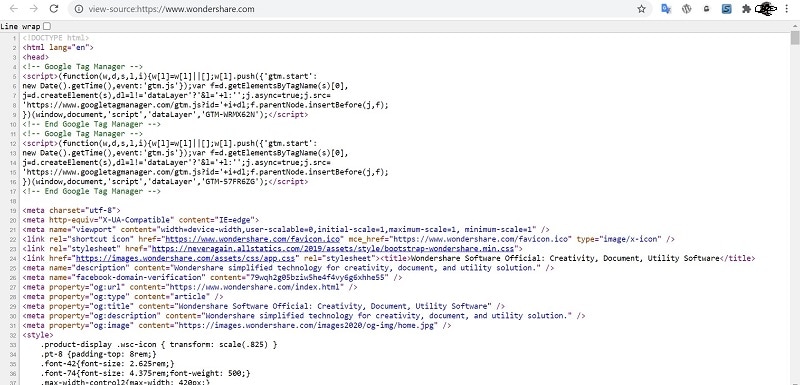
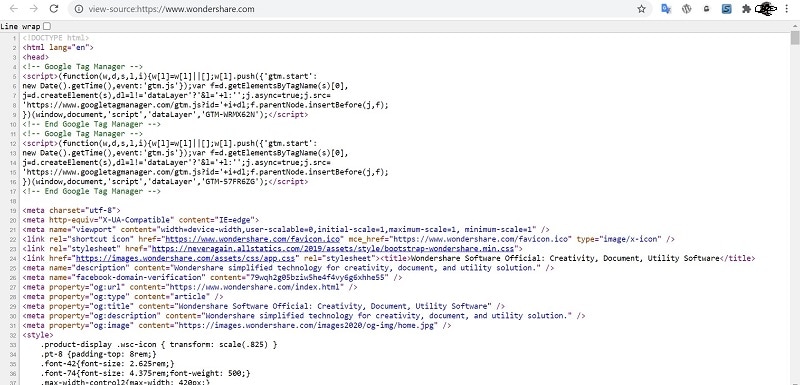
Step 4. On the other hand, another excellent choice for you is to add a prefix to the current address. Just put view-source before the link to the website, and then you are given the code directly.
Part 3: How to View Source Code in Firefox and Netscape
Here’s a step-by-step guide to view source code in Firefox and Netscape:
Step 1. Get access to the website where you wish to get the source code.
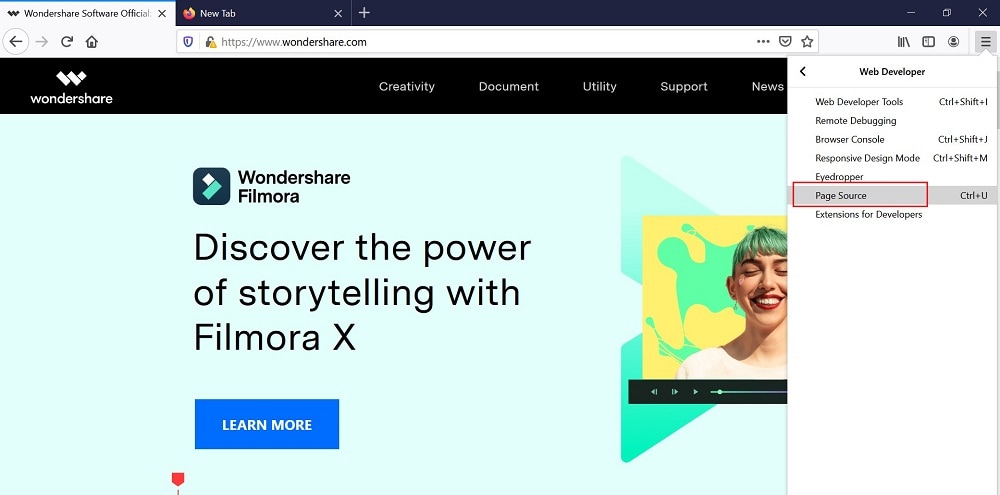
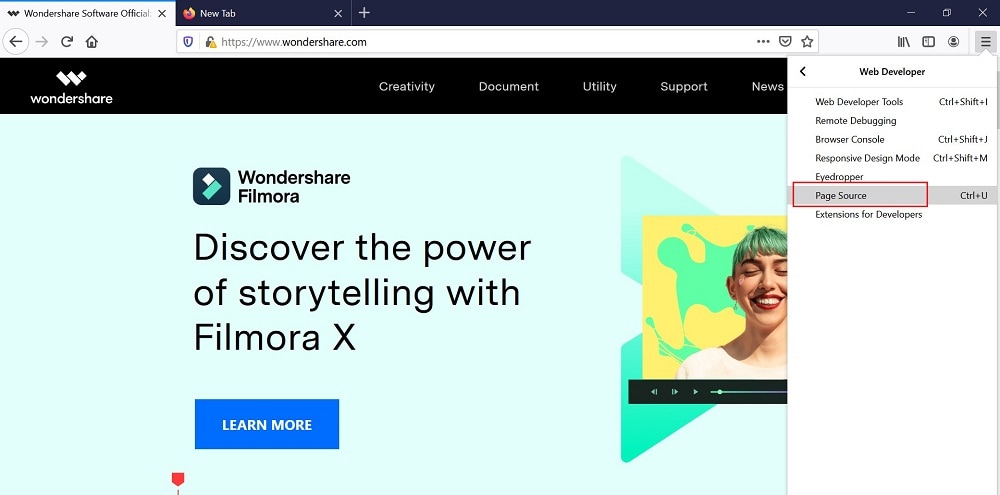
Step 2. In the selective Menu, search for the Web developer bar> Page Source.

Step 3. Just like the two other web browsers, on Firefox, it is also possible for you to type Ctrl+U and view the source code.
Step 4. Just like the Chrome browser, by adding the view-source in front of a specific address, you are enabled to view the source code, too.
- Be accurate. A small change in the way you type the address will severely affect the result.
- Do not copy the whole source code. Not all websites are aware of this action, but you had better not to risk yourself.
Part 4: How to View Source Code in Microsoft Edge
Here’s a step-by-step guide to view source code in Microsoft Edge:
Step 1. Go to Microsoft Edge and open the website of which you want to view the source code. Make sure to type the URL correctly in order to avoid any sort of errors.
Step 2. Now, navigate to the menu by clicking on the three dots icon in the screen's upper-right corner.
Step 3. Here, select the option More tools from the drop-down list and click on Developer Tools from the expanded menu.
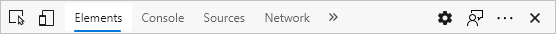
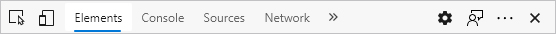
Step 4. Tap the Elements tab at the top of the current window that appears on the right side of the screen.

Step 5. Similarly, you can also view the source code of the website by using a pair of shortcut keys, Ctrl + U.
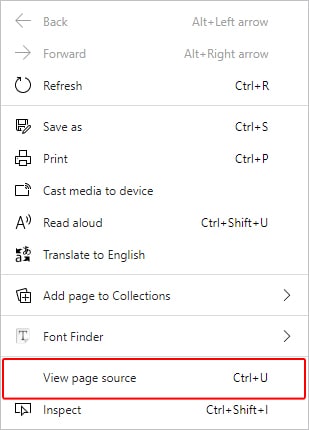
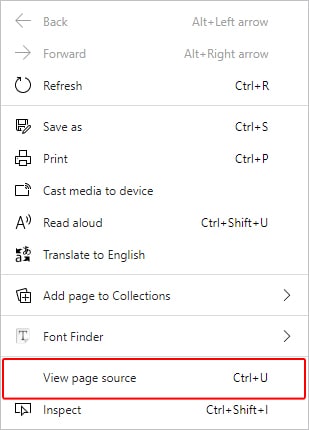
Step 6. You can even right-click a blank part of the web page and from the pop-up menu, click on View Page Source.

Part 5: How to View Source Code in Safari
Here’s a step-by-step guide to view source code in Safari:
Step 1. Go to the Safari app on your Mac and click on Safari at the top-left corner of Mac's menu bar.
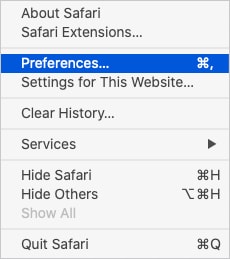
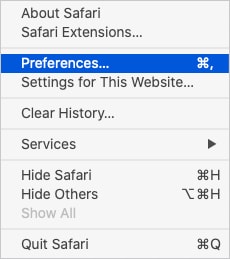
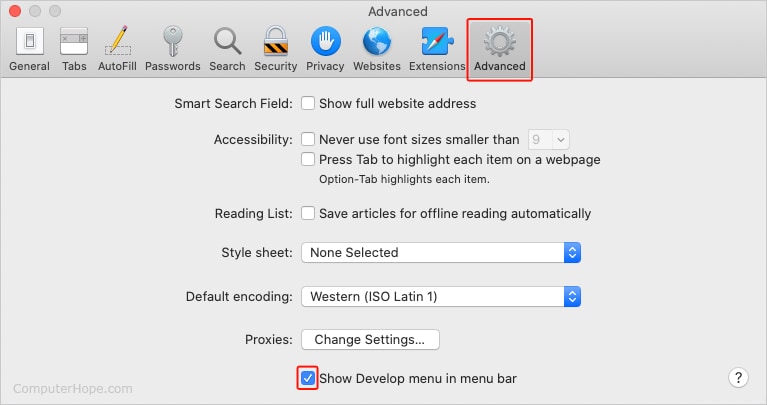
Step 2. From the drop-down list, tap on Preferences and click on the Advanced tab in the top-right corner of the Preferences window.

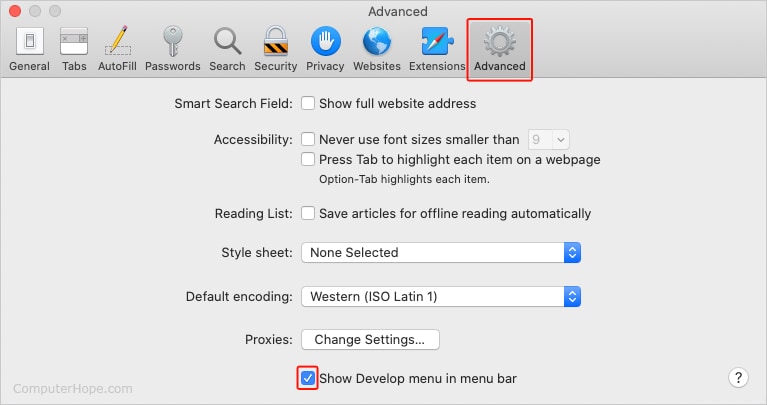
Step 3. Now, check the box that reads like Show Develop menu in the menu bar.

Step 4. After this, navigate to a webpage whose source code you want to view.
Step 5. Tap on the Develop menu located on the menu bar of Mac.

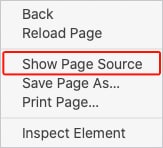
Step 6. Now, click on Show Page Source in the drop-down list, and here, the source code of the web page will be visible on the screen.

Step 7. You can also use the shortcut key Option + Command + U to display the source code.
Part 6: How to View Source Code in Opera
Here’s a step-by-step guide to view source code in Opera:
Step 1. Open Opera and type the address of the web page whose source code you wish to view.
Step 2. Now, click on the Opera icon on the upper-left corner of the screen.
Step 3. From the drop-down list, tap on the Developer option and choose Developer tools from the expanded menu. If the Developer option is not visible, then click on More tools > Show Developer Tools.
Step 4. Now, tap on the Elements tab that appears at the top of the window on the right side of the screen.

Step 5. Similarly, you can view the source code of a specific webpage by using the shortcut key Ctrl + U.
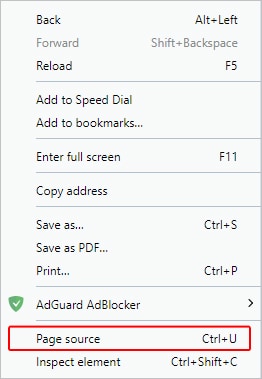
Step 6. You can even Right-Click a blank part of the specific web page and click on Page Source from the pop-up menu.

Computer Data Recovery
- Windows PE
- System problems
- PC Errors



















David Darlington
staff Editor