How to Change Font Type and Color Displayed on a Web Page
There are several ideas that are behind the change of the CSS font color and CSS text color. Most of the users don’t like to work on a specific type of font. The change is therefore necessary for these users which should be done with ease. Applying CSS changes with respect to fonts and styles never means that the user needs to learn the language itself. Nowadays the browsers are integrated with the options that can be used to change the font type as well as color. This idea has to lead the users to view the pages as they need. It is also one of the ideas that would form the latter part of the tutorial. From font color CSS to the style the ideas will be explained in full.
Part 1 Why the Change Is Required?
At times the user wants to change the font as it is just fun. On the contrary, some users have issues with the browser fonts as well. The change is required as the user wants to get the optimal experience in this regard. The overall idea is easy to follow and therefore can be applied to get the best out of the overall interface that is presented after the changes. The type of browser that is being used also matters a lot. Internet Explorer is known to give the performance that is not up to the mark. On the other hand, all the other browsers maximize the user’s experience. The rapid developments in browsing technology now focus on end-user experience. If the overall experience is great, the number of downloads will be automatically increased. The change on the other hand is also required so that the user can get the experience that is in line with the physical demands. It is an advent fact that some users are allergic to bright colors. On the other hand, some users don’t want to see dark colors. As a result, the change is to be done so that the user gets the best view.
Part 2 Using Fonts for the Advantages
Again it is an idea that allows the users to overcome the issues that are faced in default fonts. The main idea behind this is that the right font is chosen for the right place. The Serif, Sans Serif, Cursive, and Fancy are the fonts that are highly in use. The font in terms of web developers should be placed in such a manner that it maximizes the impact. While the site is being developed, the developer should focus on the emphasized text. It also means that the headings, page titles, and the important points are highlighted. Applying these settings will ensure that the user needs not to change the font as well as the style. It is also one of the ways to get the attention of the users towards the required points. The uniformity of the typography is something that should be applied and therefore it is required to be done. Attracting the users is not an easy task and the only weapon in the developer’s arsenal is the font and color.
Part 3 How to Change the Font Style in Major Browsers
The main browsers that are being used in the world of the internet are Internet Explorer, Mozilla Firefox and Google Chrome. The methods that can be applied to change the font style are explained as under. In the latter part the changing of the color in all these browsers will also be discussed in great detail:
Change in Google Chrome
The process that is to be applied in Google Chrome is as follows. This is related to just the change of font and not color:
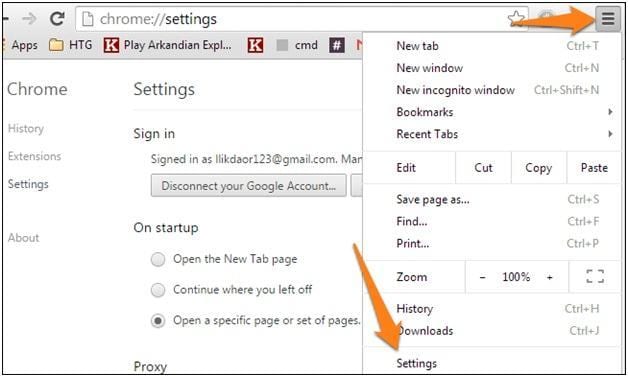
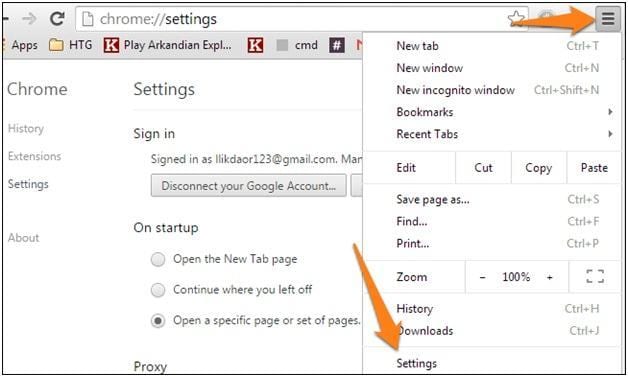
1. The three parallel lines on the top right corner are to be pressed. Once done the users should go for the settings to proceed:

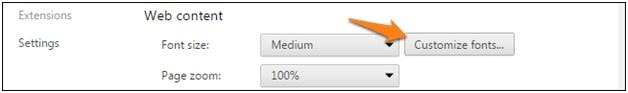
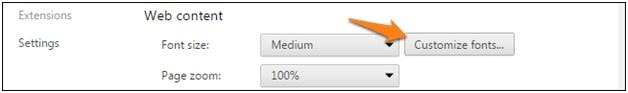
2. Under the web content section the customize fonts section is to be clicked:

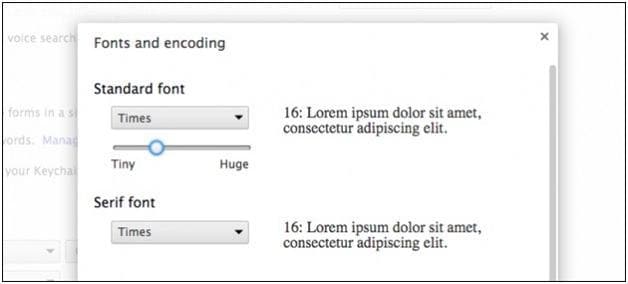
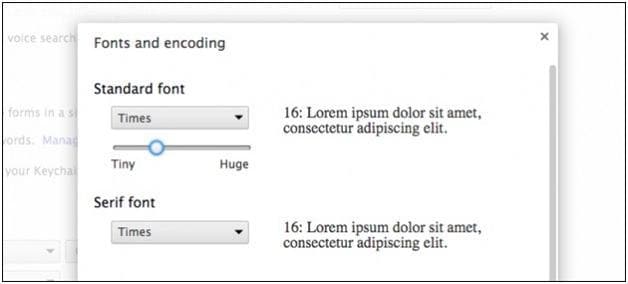
3. The fonts, as well as the related size, can be changed with ease:

Mozilla Firefox
The process of changing fonts is explained as follows:
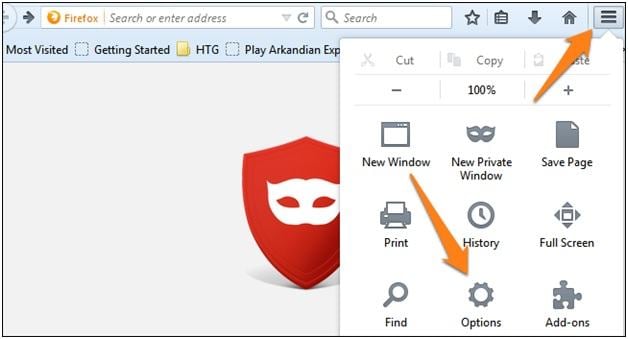
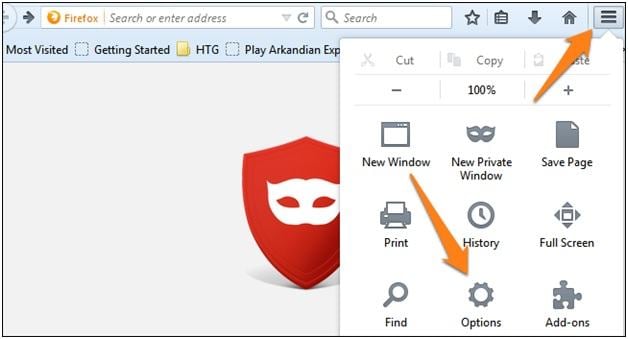
1. Again the three parallel lines on the top right corner are to be clicked to begin the process:

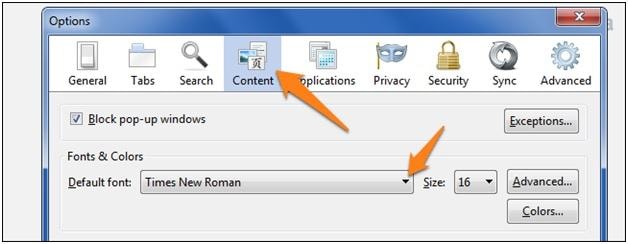
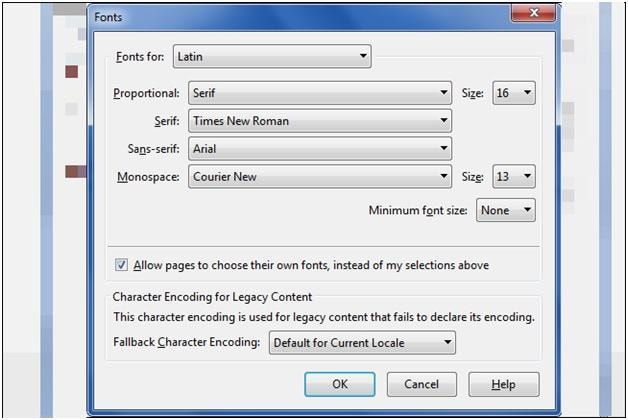
2. On the next page, the content from the top is to be selected. The user can then see the fonts:

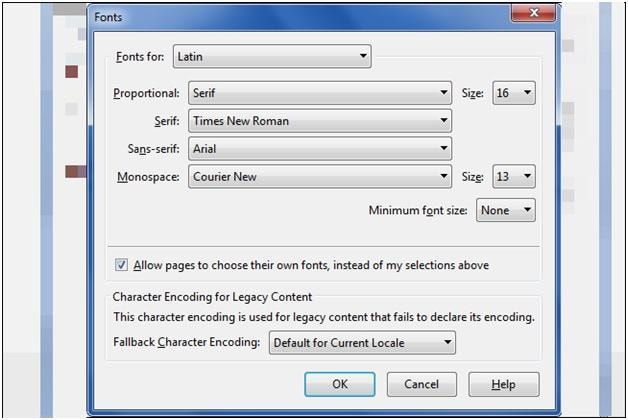
3. The user can then get the next window in which the fonts can be changed. This also completes the process in full:

Internet explorer
The process and the related steps are explained as under:
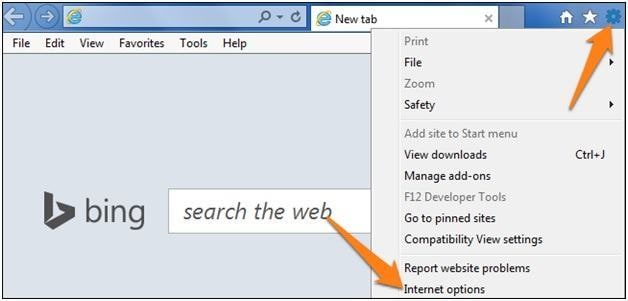
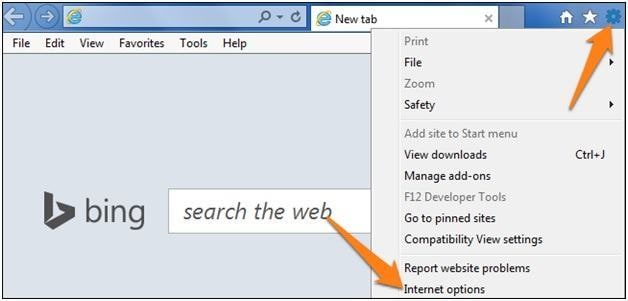
1. The gear icon is to be pressed to proceed with the process. The internet options are then to be selected:

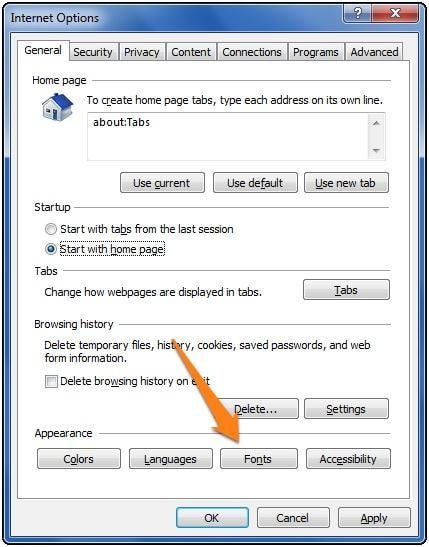
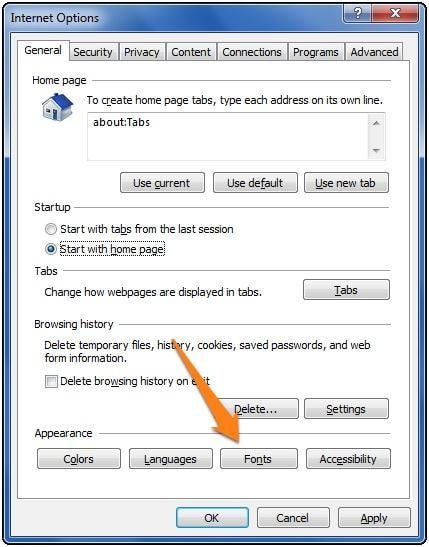
2. Under the appearance section the fonts are to be selected:

3. In the next window, the user can change the fonts as per liking. This completes the process in full:

Part 4 How to Change the Color in Major Browsers
Google Chrome
The user needs to follow the steps that are as follows to get the work done.
1. From the URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en, the style bot is to be downloaded:

2. This extension is known to capture only that CSS code that is related to color. Once it has been done, the user can change the color of any webpage. It is also to be noted that this is all done by default and the application is fully automated. This also completes the process in full:

Mozilla Firefox
The steps are mentioned as follows:
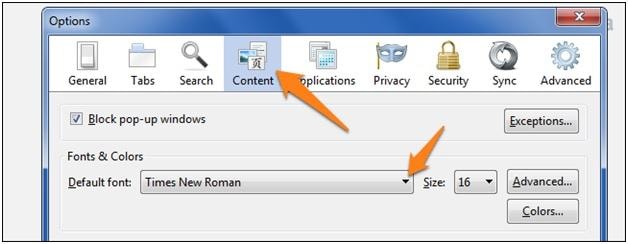
1. The options are to be accessed as per the picture:

2. The content is then to be accessed as can be seen as follows:

3. The color tab is then to be pressed to access the area. This completes the process in full:

Internet explorer
The process and related steps are as follows:
1. The gear icon on the top right corner is to be pressed. The internet options are then to be accessed:

2. On the next page the color tab is then to be pressed to proceed:

3. The colors can then be changed on the per the need of the user:

The top browsers are not only mentioned but the detailed processes are also explained. Once this tutorial has been read, the user can change the font and color as required. The overall idea has also been made too easy for any user to follow.
Computer Data Recovery
- Windows PE
- System problems
- PC Errors



















 ChatGPT
ChatGPT
 Perplexity
Perplexity
 Google AI Mode
Google AI Mode
 Grok
Grok
























David Darlington
staff Editor