Have you ever been frustrated by images that lose quality when resized or graphics that take ages to load on your website? If so, you're not alone. Many designers and content creators face these challenges when working with image formats like JPEG and PNG. However, what if there was a file format that solved these problems effortlessly?
Enter the SVG file, a game-changing solution for scalable, lightweight, and versatile graphics. Short for “Scalable Vector Graphics,” it is a file format designed for modern uses. This guide will delve deep into what is an SVG file and its crucial significance in web design and development.
Try Wondershare Recoverit to Perform Data Recovery

In this article
Understanding SVG Files and Their Working Mechanism
Scalable Vector Graphics (SVG) is a language that describes two-dimensional graphics in XML and supports interactivity and animation. Unlike traditional raster images like JPEG or PNG, SVG uses mathematical equations. Where standard formats rely on pixels, this file type uses precise values to define shapes, lines, curves, and colours. This key difference allows SVG to maintain quality and clarity, regardless of how much they are resized or zoomed in.
To answer what is an SVG file, it is essentially a set of text instructions. For instance, it may define a circle by specifying its centre, radius, and colour in code. That makes SVG files incredibly lightweight compared to their raster counterparts.

SVG files also support layers of interactivity, such as clickable elements. It also includes animations and dynamic updates through CSS or JavaScript. This versatility has made them a favourite choice for web designers and developers to create icons, logos, and charts.
Recognizing What SVG Files Are Used For
The image format has revolutionized how graphics are utilized across digital platforms. Their scalability, lightweight nature, and adaptability make them ideal for various applications. Summarized below are some of the use cases where you may have to learn how to open an SVG file:
- Web Graphics: SVG is widely used for creating icons, logos, and illustrations. Unlike raster formats, it ensures graphics remain sharp and appealing on any screen resolution.
- Data Visualizations: Charts, graphs, and interactive infographics often rely on SVG files. This is because they integrate effortlessly with JavaScript and CSS. It enables dynamic updates and animations, ideal for data-driven applications.
- Interactive Features: Designers and developers use SVGs for interactive elements in their projects. They are popular for creating hover effects, clickable buttons, and animated transitions. These features enhance user engagement while maintaining fast load times.
- Print and Design Projects: These files are vector-based, making them a great choice. This is especially the case for projects requiring high-quality prints such as business cards, brochures, and posters.

Discussing The Advantages and Drawbacks of SVG Files
While the format has become a popular choice for modern graphics, it has limitations. Described below are a few of the pros and cons to help you determine when to learn how to convert a picture to SVG:
Advantages
- SVG graphics maintain sharpness and clarity at any size, making them perfect for responsive designs.
- Being text-based, SVG files typically have smaller file sizes than raster images, leading to faster website load times.
- It works effortlessly with CSS and JavaScript, allowing you to create dynamic and interactive web elements.
- Designers and developers can modify SVG files directly using code, offering greater flexibility.
- They support all modern web browsers, ensuring consistent performance across devices and platforms.
Drawbacks
- SVGs struggle with highly detailed or photo-realistic graphics, as they require extensive coding.
- Extremely complex SVGs with intricate paths or animations can slow website performance.
- Although most modern browsers support SVG, older versions or niche applications may not handle them.
- Customizing SVGs through code can be challenging for those unfamiliar with XML or coding techniques.
- Since SVG files are text-based, they are prone to malicious scripts, requiring caution from untrusted sources.
Basic Methods on How To Create SVG Files
It might appear like a complex task, but creating images in this format doesn’t have to be difficult. There are multiple tools and techniques available to generate these versatile graphics for beginners and experts. Described below are a few ways you can master how to create SVG files:
1. Using Vector Editing Software
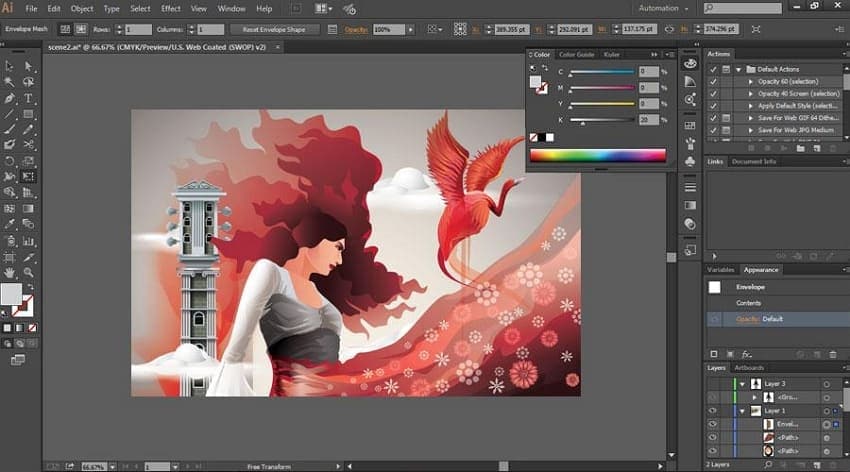
Professional design apps like Adobe Illustrator, CorelDRAW, or Inkscape are ideal. These programs allow users to draw shapes, apply styles, and save the output as an SVG file. For those familiar with graphic design, these tools offer precise control over every detail.

2. Exporting from Image Editing Software
Many popular photo editing programs like Adobe Photoshop or Canva support exporting designs as SVG files. While these tools primarily work with raster graphics, they often include vector-based functionalities, which is popular for icon or logo-making.

3. Using Online Converter Tools
For those looking for a quick way, online converters like Convertio, Vector Magic, or Autotracer can be a quick solution. Uploading a PNG or JPEG file to these platforms generates an SVG output. However, the quality depends on the complexity of the original image.

4. Coding Directly with XML
Tech-savvy users can create SVG files manually by writing XML code. This method provides maximum flexibility and control but requires a solid understanding of the SVG syntax. It is particularly useful for generating simple shapes or customized interactive elements.
How To Get SVG Files For Everyday Needs?
Finding the right SVG files for your projects can save you significant time and effort. A variety of platforms offer top-notch SVGs, from no-cost resources to paid subscriptions. Described below are some of the most popular platforms for how to save a file as SVG:
1. Icons8
It is a go-to platform for downloading thousands of SVG icons tailored for various industries. This site offers customizable icons to let you adjust colours, sizes, and styles directly before downloading. With both free and premium options, Icons8 ensures accessibility for everyone.

2. Freepik
This platform is another popular resource for downloading SVG files. Freepik boasts an extensive collection of vector graphics, illustrations, and templates. Users can use this site to get resources for both personal and professional use. With frequent updates, Freepik is a favourite among designers and developers.

3. Flaticon
Specializing in icons and vector graphics, this site offers an impressive selection of SVG files for free. Flaticon allows easy customization and even integrates with other tools. These include popular apps like Figma and Adobe Illustrator for effortless workflows.

4. SVGRepo
You can access a vast library of free SVG files covering everything from icons to illustrations. It offers advanced search filters, which lets you quickly figure out what you are looking. SVGRepo has a wide range of designs that meet your specific requirements.

5. Vecteezy
Offering a wide array of high-quality SVG files, it includes exclusive premium content for subscribers. The platform caters to various creative needs, including web design, branding, and print projects. Additionally, this site contains countless resources for both personal and commercial purposes.

Bonus Part. How To Recover a Lost SVG File?
The prospect of losing hours of creative work critical to your project can be incredibly frustrating. The reasons that can lead your system to delete SVG files range from file corruption to system errors. However, the good news is that recovery is often possible with the right tools. Instead of starting from scratch, use specialized file retrieval software like Wondershare Recoverit to retrieve lost SVGs.
It is an advanced file repair tool designed to recover deleted files from all 500+ scenarios. The tool supports multiple formats and provides a high success rate of 99.5% in retrieving lost files. This ability will help you ensure your SVGs can be restored to their original condition. With features like batch recovery and preview options, this advanced program saves both time and effort.
Why Opt for Wondershare Recoverit as the Preferred Choice
- Advanced File Retrieval: Uses sophisticated algorithms to get lost files without compromising quality or integrity.
- Batch Recovery: Permits users to retrieve multiple files at the same time to save effort and energy during the recovery process.
- Secure and Reliable: Ensures data privacy and security throughout recovery, preventing unauthorized access to sensitive files.
Detailed Tutorial on How To Recover a Lost SVG File via Wondershare Recoverit
This advanced tech marvel can handle images of any size to restore them to their original condition. You can follow the simplified instructions below to recover your SVGs in no time:
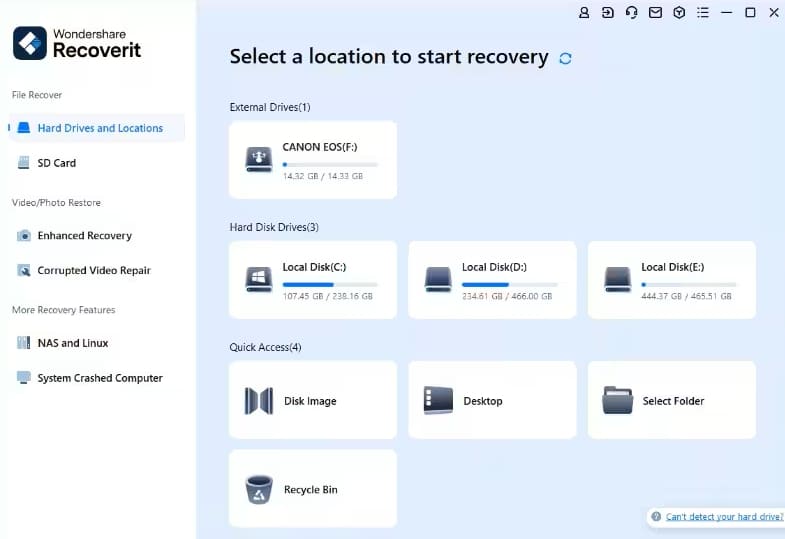
Step 1. Run the Recovery Software and Choose the Location to Start Scanning
You can begin by downloading the latest iteration of the software and installing it on the targeted system. Now, launch Recoverit and access the “Hard Drives and Locations” from the “File Recover” section of the left panel. Here, choose the location where you stored lost SVGs and hit “Start” to let the scanning commence.

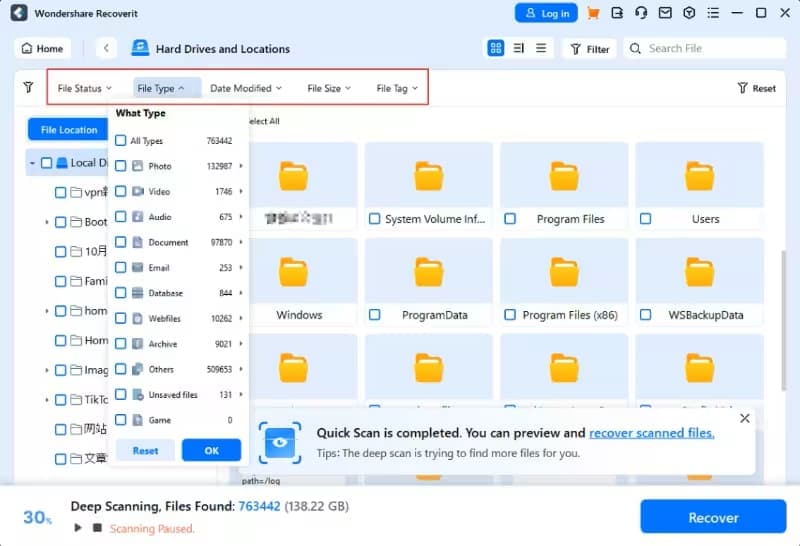
Step 2. Sort Out the Results to Find the SVGs You Lost
This program shows the results of scanning in real time with the lost files and folders appearing on the screen. It will take a few minutes to complete the comprehensive smart scan and show the retrieved data. You can utilize filters such as "File Type," "Time," "File Size", and "All Files" to find the images you are looking for.

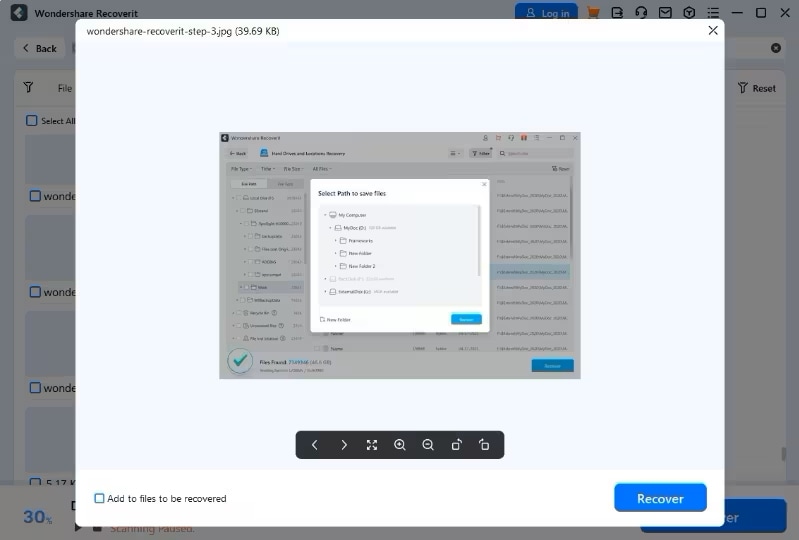
Step 3. Preview the Recovered Images and Store Them on Your System
After you have located the targeted SVGs, you can confirm their authenticity using the “Preview” feature. Once you are sure that these are the images you were looking for, hit “Recover” to store them on your system. When selecting a folder to save these files, ensure it is not the same one where they were stored earlier.

Conclusion
In summary, understanding what is an SVG file and utilizing it can significantly enhance your design projects. From their scalability and interactivity to their lightweight nature, they offer unmatched versatility for various uses. While creating and sourcing these files is straightforward, losing an important SVG can be stressful. Fortunately, tools like Wondershare Recoverit provide a reliable solution for recovering lost images or other data.
With its advanced repair capabilities, this robust tool ensures your valuable work is never permanently lost. Explore the power of SVG files confidently, knowing you have dependable recovery options when you need them.
FAQs
1. Can I embed an SVG directly into a webpage?
Doing so is certainly possible and straightforward with the help of the < svg> tag in HTML. This method provides better control over the graphic and allows for inline styling or scripting.2. Are SVG files compatible with 3D designs?
These files are primarily designed for 2D graphics, meaning they are not natively compatible with three-dimensional modelling. File formats such as OBJ, STL, or FBX are more suitable for 3D designs. However, SVG can be a base for simple 2D components in 3D projects.3. What is the major difference among vector and raster graphics?
Vector graphics are mathematical representations that don't lose quality when scaled, like SVGs. Raster graphics are pixel-based and lose clarity when resized, with PNG or JPEG being the common ones.4. Do SVG files support transparency?
This format provides full support for this feature, along with alpha channels. It makes SVG images perfect for overlays and designs requiring see-through elements.




 ChatGPT
ChatGPT
 Perplexity
Perplexity
 Google AI Mode
Google AI Mode
 Grok
Grok























